1、box-sizing 怪异盒模型
使用 box-sizing 属性可以设置盒模型的两种类型
|
可选值 |
含义 |
|
content-box |
width 和 height 设置的是盒子内容区的大小。(默认值) |
|
border-box |
width 和 height 设置的是盒子总大小。(怪异盒模型) |
2、resize 调整盒子大小
使用 resize 属性可以控制是否允许用户调节元素尺寸。
|
值 |
含义 |
|
none |
不允许用户调整元素大小。 (默认) |
|
both |
用户可以调节元素的宽度和高度。 |
|
horizontal |
用户可以调节元素的宽度 。 |
|
vertical |
用户可以调节元素的高度。 |
3、box-shadow 盒子阴影
使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;各个值的含义:
|
值 |
含义 |
|
h-shadow |
水平阴影的位置,必须填写,可以为负值 |
|
v-shadow |
垂直阴影的位置,必须填写,可以为负值 |
|
blur |
可选,模糊距离 |
|
spread |
可选,阴影的外延值 |
|
color |
可选,阴影的颜色 |
|
inset |
可选,将外部阴影改为内部阴影 |
默认值: box-shadow:none 表示没有阴影
示例:
/* 写两个值,含义:水平位置、垂直位置 */
box-shadow: 10px 10px;
/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow: 10px 10px red;
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow: 10px 10px 10px;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */
box-shadow: 10px 10px 10px red;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow: 10px 10px 20px 3px blue inset;
4、opacity 不透明度
opacity 属性能为整个元素添加透明效果, 值是 0 到 1 之间的小数, 0 是完全透明, 1 表示完
全不透明。
opacity 与 rgba 的区别?
opacity 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。
rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。5、背景属性
background-origin
作用:设置背景图的原点。
语法
- padding-box :从 padding 区域开始显示背景图像。—— 默认值
- border-box : 从 border 区域开始显示背景图像。
- content-box : 从 content 区域开始显示背景图像。
background-clip
作用:设置背景图的向外裁剪的区域。
语法
- border-box : 从 border 区域开始向外裁剪背景。 —— 默认值
- padding-box : 从 padding 区域开始向外裁剪背景。
- content-box : 从 content 区域开始向外裁剪背景。
- text :背景图只呈现在文字上。
注意:若值为 text ,那么 backgroun-clip 要加上 -webkit- 前缀。background-size
作用:设置背景图的尺寸。
语法:
- 用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;- 用百分比指定背景图片大小,不允许负值。
background-size: 100% 100%;- auto : 背景图片的真实大小。 —— 默认值
- contain : 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整
背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
background-size: contain;- cover :将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要
注意:背景图片有可能显示不完整。—— 相对比较好的选择
background-size: cover;backgorund 复合属性
语法:
background: color url repeat position / size origin clip注意:
- origin 和 clip 的值如果一样,如果只写一个值,则 origin 和 clip 都设置;如
果设置了两个值,前面的是 origin ,后面的 clip 。
- size 的值必须写在 position 值的后面,并且用 / 分开。
多背景图
CSS3 允许元素设置多个背景图片
/* 添加多个背景图 */
background: url(../images/bg-lt.png) no-repeat,
url(../images/bg-rt.png) no-repeat right top,
url(../images/bg-lb.png) no-repeat left bottom,
url(../images/bg-rb.png) no-repeat right bottom;6、边框圆角
在 CSS3 中,使用 border-radius 属性可以将盒子变为圆角。
同时设置四个角的圆角:
border-radius:10px;分开设置每个角的圆角(几乎不用):
|
属性名 |
作用 |
|
border-top-left-radius |
设置左上角圆角半径:
|
|
border-top-right-radius |
设置右上角圆角半径:
|
|
border-bottom-right-radius |
设置右下角圆角半径:
|
|
border-bottom-left-radius |
设置左下角圆角半径:
|
分开设置每个角的圆角,综合写法(几乎不用):
border-raidus: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y7、边框外轮廓
outline-width :外轮廓的宽度。
outline-color :外轮廓的颜色。
outline-style :外轮廓的风格。
none : 无轮廓
dotted : 点状轮廓
dashed : 虚线轮廓
solid : 实线轮廓
double : 双线轮廓
outline-offset 设置外轮廓与边框的距离,正负值都可以设置。
注意: outline-offset 不是 outline 的子属性,是一个独立的属性。outline 复合属性
outline:50px solid blue;
8、文本修饰
CSS3 升级了 text-decoration 属性,让其变成了复合属性。
text-decoration: text-decoration-line || text-decoration-style || text-decorationcolor子属性及其含义:
text-decoration-line 设置文本装饰线的位置
none : 指定文字无装饰 (默认值)
underline : 指定文字的装饰是下划线
overline : 指定文字的装饰是上划线
line-through : 指定文字的装饰是贯穿线
text-decoration-style 文本装饰线条的形状
solid : 实线 (默认)
double : 双线
dotted : 点状线条
dashed : 虚线
wavy : 波浪线
text-decoration-color 文本装饰线条的颜色
文本描边
注意:文字描边功能仅 webkit 内核浏览器支持。
-webkit-text-stroke-width :设置文字描边的宽度,写长度值。
-webkit-text-stroke-color :设置文字描边的颜色,写颜色值。
-webkit-text-stroke :复合属性,设置文字描边宽度和颜色。
9、CSS3 新增渐变
线性渐变
多个颜色之间的渐变, 默认从上到下渐变。

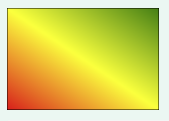
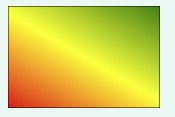
background-image: linear-gradient(red,yellow,green);使用关键词设置线性渐变的方向。

background-image: linear-gradient(to top,red,yellow,green);
background-image: linear-gradient(to right top,red,yellow,green);使用角度设置线性渐变的方向。

background-image: linear-gradient(30deg,red,yellow,green);调整开始渐变的位置。

background-image: linear-gradient(red 50px,yellow 100px ,green 150px);径向渐变
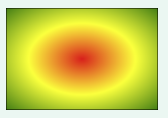
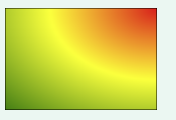
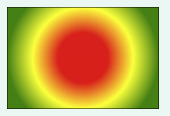
多个颜色之间的渐变,默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)

background-image:radial-gradient(red,yellow,green);使用关键词调整渐变圆的圆心位置。

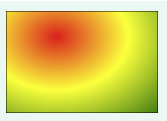
background-image: radial-gradient(at right top,red,yellow,green);使用像素值调整渐变圆的圆心位置。

background-image: radial-gradient(at 100px 50px,red,yellow,green);调整渐变形状为正圆 。

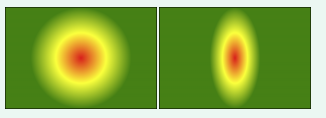
background-image: radial-gradient(circle,red,yellow,green);调整形状的半径 。

background-image: radial-gradient(100px,red,yellow,green);
background-image: radial-gradient(50px 100px,red,yellow,green);调整开始渐变的位置。

background-image: radial-gradient(red 50px,yellow 100px,green 150px);重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
使用 repeating-linear-gradient 进行重复线性渐变,具体参数同 linear-gradient 。
使用 repeating-radial-gradient 进行重复径向渐变,具体参数同 radial-gradient 。
我们可以利用渐变,做出很多有意思的效果:例如:横格纸、立体球等等。