1、基本选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style type="text/css">
/*通配符选择器*/
* { margin: 0; padding: 0; border: none; }
/*元素选择器*/
body { background: #eee; }
/*类选择器*/
.list { list-style: square; }
/*ID选择器*/
#list { width: 500px; margin: 0 auto; }
/*后代选择器*/
.list li { margin-top: 10px; background: #abcdef; }
/*选择器分组*/
#list,.second{background: pink;}
</style>
</head>
<body>
<ul id="list" class="list">
<li class="first">1</li>
<li class="second">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>2、子元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素选择器</title>
<!--我们也可以称它为直接后代选择器-->
<style type="text/css">
#wrap > .inner {
/*color: pink;*/
border: 1px solid;
}
</style>
</head>
<body>
<div id="wrap">
<div class="inner">
wrap下一层
<div class="inner"> 最里层</div>
</div>
<div class="inner">wrap下一层</div>
<div class="inner">wrap下一层</div>
<div class="inner">wrap下一层</div>
</div>
</body>
</html>3、相邻兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相邻兄弟选择器</title>
<!--
这被称为一个相邻兄弟选择器. 它只会匹配紧跟着的兄弟元素
紧跟!!!!
-->
<style type="text/css">
#wrap > #first + .inner {
color: #f00;
}
</style>
</head>
<body>
<div id="wrap">
<div class="inner">inner</div>
<div id="first">first</div>
<div></div>
<div class="inner">inner</div>
<div class="inner">inner</div>
<div class="inner">inner</div>
<div class="inner">inner</div>
</div>
</body>
</html>4、通用兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用兄弟选择器</title>
<!--
在使用 ~ 连接两个元素时,它会匹配第二个元素,
条件是
它必须跟(不一定是紧跟)在第一个元素之后,
且他们都有一个共同的父元素
-->
<style type="text/css">
#wrap #first ~ div {
border: 1px solid;
/*color: pink;*/
}
</style>
</head>
<body>
<div id="wrap">
<div id="first">first</div>
<p></p>
<div class="inner">inner <div>inner2</div></div>
<div class="inner">inner</div>
<div class="inner">inner</div>
<div class="inner">inner</div>
</div>
</body>
</html>5、分组:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器分组</title>
<style type="text/css">
h1,h2,h3{
color: pink;
}
</style>
</head>
<body>
<div>
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
</div>
</body>
</html>二、属性选择器
1、存在和值属性选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>存在和值属性选择器</title>
<style type="text/css">
/*
[attr]:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
*/
[name]{
background: pink;
}
</style>
</head>
<body>
<div name="1">1</div>
<div name="2">2</div>
<div name="3">3</div>
<div name="4">4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>存在和值属性选择器</title>
<style type="text/css">
/*
[attr=val]:该选择器仅选择 attr 属性被赋值为 val 的所有元素。
*/
[name="1"]{
background: pink;
}
</style>
</head>
<body>
<div name="1">1</div>
<div name="2">2</div>
<div name="3">3</div>
<div name="4">4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>存在和值属性选择器</title>
<style type="text/css">
/*
[attr~=val]:该选择器仅选择 attr 属性的值(以空格间隔出多个值)中有包含 val 值的所有元素,
比如位于被空格分隔的多个类(class)中的一个类。
*/
[name~="te"]{
background: pink;
}
</style>
</head>
<body>
<div name="1 te">1</div>
<div name="2">2</div>
<div name="3 te">3</div>
<div name="4">4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</body>
</html>
2、子串值属性选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>存在和值属性选择器</title>
<style type="text/css">
/*
[attr|=val] : 选择attr属性的值以val(包括val)或val-开头的元素
[attr^=val] : 选择attr属性的值以val开头(包括val)的元素。
[attr$=val] : 选择attr属性的值以val结尾(包括val)的元素。
[attr*=val] : 选择attr属性的值中包含字符串val的元素。
*/
[name*="te"]{
background: pink;
}
</style>
</head>
<body>
<div name="1 te">1</div>
<div name="2">2</div>
<div name="3 te">3</div>
<div name="4">4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</body>
</html>
2023-11-21 start
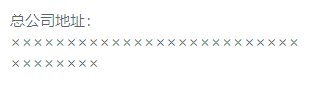
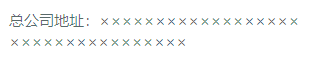
span 文字换行:
overflow-wrap: break-word;

word-break: break-all;

看到图就知道区别了吧
end
2023-12-22 start:
CSS画多边形及clip-path: polygon()属性原理
文字过多时就隐藏用。。。代替:
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* 这里是超出几行省略 */
overflow: hidden;end