最近在工作上遇到一点问题,在移动端中需要开发一个一键登录的功能,但是我们的app的uniapp开发的,客户提供的一键登录的文档又没有提供相应的uniapp sdk
无奈只好自己手动封装一个原生的app插件
1、android原生插件的封装
第一步当然是直接看官方的文档啦
制作和发布插件指南 | uni-app官网 (dcloud.net.cn)
android的文档:
开发者须知 | uni小程序SDK (dcloud.net.cn)
先说开发到最后的样子:

既然是原生的android开发就离不开android studio
这里我们下载的版本是4.1的版本:下载链接
当然还有其他的版本,但是有坑,非常多的坑,坑到你怀疑人生,所以我们就用老版本吧
jdk使用的是1.8的就好,gradle用6.5的版本:下载链接
还需要uniapp提供的sdk,这个可以去我们上面的那个链接上获取

我们可以使用AS分别打开HBuilder-HelloUniApp和UniPlugin-Hello-AS这两个项目
我们在UniPlugin-Hello-AS这个项目中操作,至于另外一个是让你做参考的
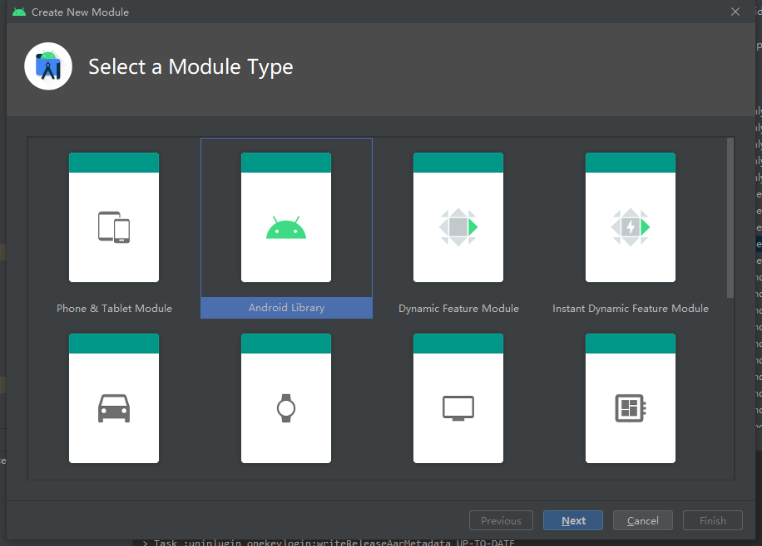
打开UniPlugin-Hello-AS这个项目后我们先创建一个module


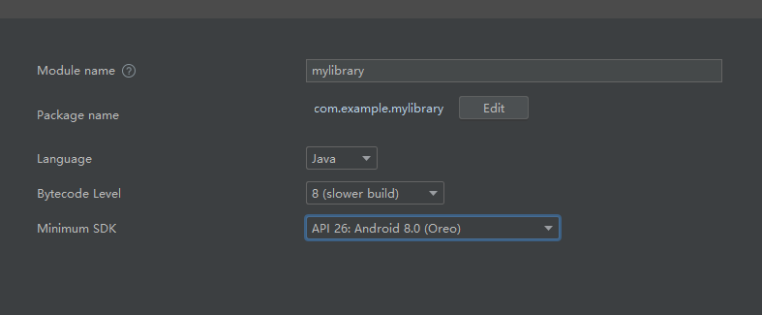
Module name你自己创
Package name 自己来,没啥说的
language 还是用java
Bytecode Level 默认即可
Minimum SDK 用26(或者以上)

build.gradle配置文件参考:
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.material:material:1.1.0'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
compileOnly fileTree(dir: 'libs', include: ['*.jar'])
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])
//必须添加的依赖
compileOnly 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0'
compileOnly 'androidx.core:core:1.1.0'
compileOnly 'androidx.fragment:fragment:1.1.0'
compileOnly 'androidx.appcompat:appcompat:1.1.0'
compileOnly 'androidx.recyclerview:recyclerview:1.1.0'
compileOnly 'com.alibaba:fastjson:1.2.83'
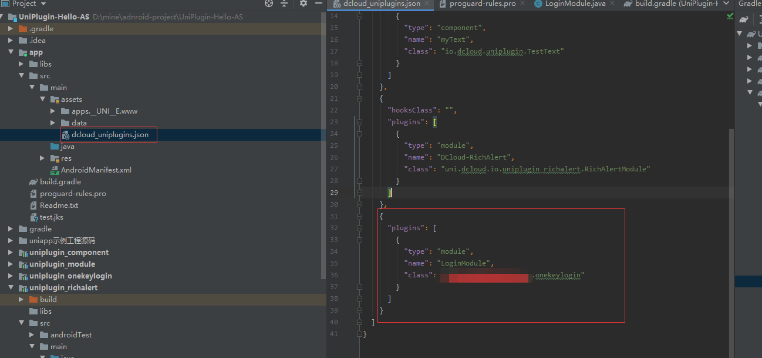
}我们需要再app的assert的dcloud_uniplugins.json文件中加入一些数据:

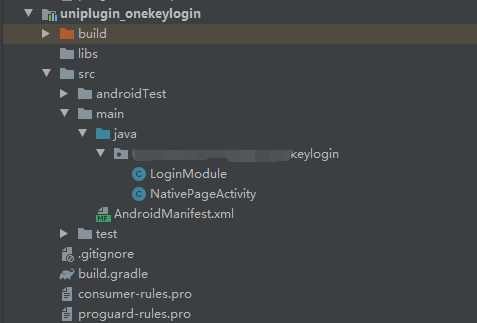
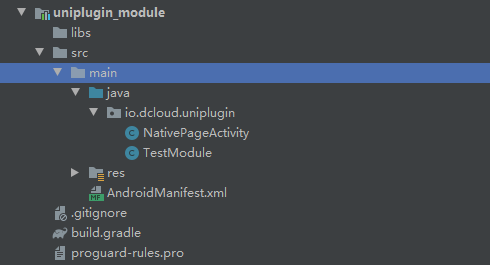
创建后长这个样子
其中LoginModule和NativePageActivity就是复制上面模块的代码

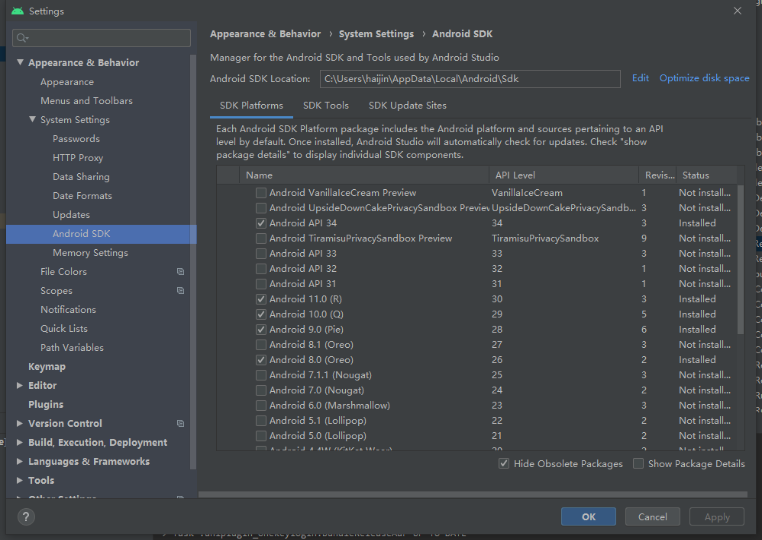
还有一个坑就是andoird的一些sdk没有下载好导致代码一直报错,我们看看我们项目中依赖哪些api的版本,然后再setting中进行下载即可。

我们接着说我们的uniplugin_onkeylogin模块
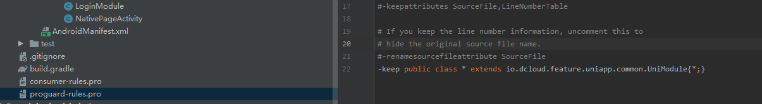
我们在proguard-rules.pro文件中添加:-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}

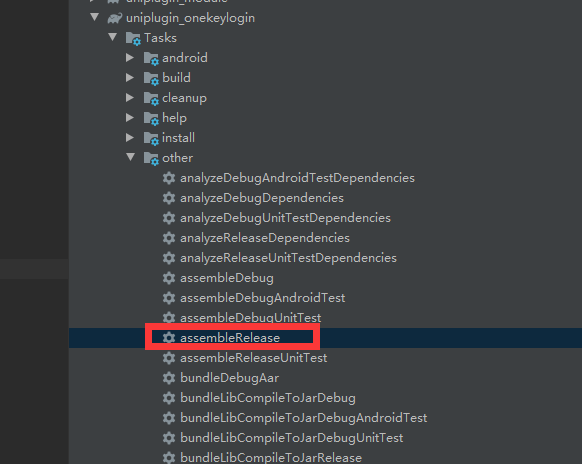
代码没有报错的话,我们就在右侧的Gradle的目录中的Tasks的orther中点击assembleRelease

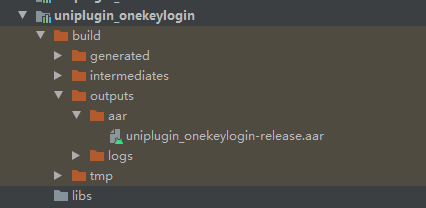
然后再当前模块下的build文件夹中就会有我们身材的aar文件

然后我们根据上面的插件结构,来放置我们的aar文件
其中package.json的文件比较重要:
{
"name": "one key login SDK",
"id": "【唯一即可如:xxx-xxx-uni-xxx-client】",
"version": "0.0.1",
"description": "one key login active plugin",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"android": {
"plugins": [
{
"type": "module",
"name": "【和上面的id一样,如:xxx-xxx-uni-xxx-client】",
"class": "【包名】.LoginModule"
}
],
"integrateType": "aar",
"dependencies": [
"androidx.lifecycle:lifecycle-extensions:2.2.0"
],
"abis": [
"arm64-v8a",
"armeabi-v7a",
"x86"
],
"minSdkVersion": 26,
"compileOptions": {
"sourceCompatibility": "1.8",
"targetCompatibility": "1.8"
},
"useAndroidX": true
}
}
}更多的细节请参考:https://nativesupport.dcloud.net.cn/NativePlugin/course/package.html
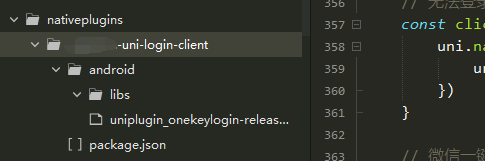
然后把我们的插件放到我们项目的nativeplugins目录下:

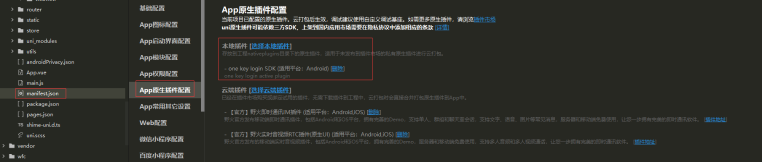
然后配置好我们的插件:

然后进行自定义基座的打包。最后就是调用了,我们调用一个简单的
const pluginImpl = uni.requireNativePlugin('【xxx-xxx-uni-xxx-client】')
console.log(pluginImpl)
pluginImpl.testAsyncFunc({
para1:'1',
para2:'2',
para3:'3'
},(e)=>{
console.log('回调',e)
})至于testAsyncFunc怎么来的,我们直接去参考LoginModule的方法:
//run ui thread
@UniJSMethod(uiThread = true)
public void testAsyncFunc(JSONObject options, UniJSCallback callback) {
Log.e(TAG, "testAsyncFunc--"+options);
if(callback != null) {
JSONObject data = new JSONObject();
data.put("code", "success");
callback.invoke(data);
//callback.invokeAndKeepAlive(data);
}
}不出意外的话我们的回调方法会打印code、success等信息

这样我们的一个android插件就完成了。