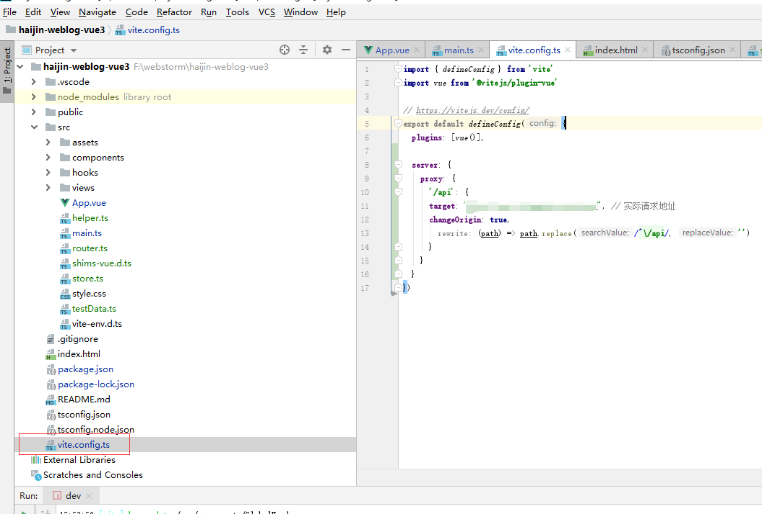
在vite.config.ts配置代理即可,如图:

代码:
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
'/api': {
target: 'http://api.vikingship.xyz/api/', // 实际请求地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}
})请求时/api注意一致即可,如下:
axios.defaults.baseURL = '/api'
2024-09-04 start:
vite vue3进行多环境打包配置_vite多环境配置-CSDN博客
end