解决报错,Ignored attempt to cancel a touchmove event with cancelable=false
2023-12-06 start
占据剩余的高度
height: calc(100vh - 88rpx);end
2023-12-07、2023-12-15 start
uni-app真机预览调试:ios系统真机调试步骤_uniapp 苹果手机调试-CSDN博客
end
2023-12-18 start
end
2023-12-19 start
动态设置css
<view class="item-box" :style="setItemBoxStyle" @click="selectItemChange(item.optionId)" v-for="(item,index) in props.data.options">
<i :style="setStyle(item.optionId,item.degree)" :class="{'icon':!checkOption(item.optionId),'icon-ed':checkOption(item.optionId)}"></i>
</view>
const setItemBoxStyle = computed(()=>{
let w = (1 / props.data.options.length) *100 +'%';
return {
width:w
}
})
const setStyle = (optionId,degree) => {
let w = !checkOption(optionId) ? 16 * (degree * 1) + 'rpx' : 16 * (degree * 1) + 'rpx';
let h = !checkOption(optionId) ? 16 * (degree* 1) + 'rpx' : 16 * (degree * 1) + 'rpx';
let soldSize = 5 + 'rpx solid rgba(0,24,26,0.2)'
let soldSized = 5 + 'rpx solid #44B29F'
let border = !checkOption(optionId) ? soldSize : soldSized;
return {
width: w,
height : h,
border : border
}
}end
2024-01-03 start:
end
2024-01-18 start:
在实现一个左右滑动的item的时候,会有一个问题,就是view里面的item view的宽度总是会变窄,width好像没用,但是我们只需要设置一个min-width就可以了
end
2024-03-14 start:
ios证书申请:https://blog.csdn.net/niubitianping/article/details/113137555
IOS证书获取(证书profile文件,p12私钥证书,证书私钥密码,Bundle ID)-CSDN博客
end
2024-05-20 start:
iOS证书(.p12)和描述文件(.mobileprovision)申请
【uniapp】 史上最详细手动配置ios平台通用链接 Universal Link 设置_universal links配置-CSDN博客
IOS苹果登录sign in with apple后端校验 - 古兰精 - 博客园 (cnblogs.com)
end
2024-06-05 start:
苹果发布商店:https://appstoreconnect.apple.com/
end
2024-06-11 start:
end
2024-06-17 start:
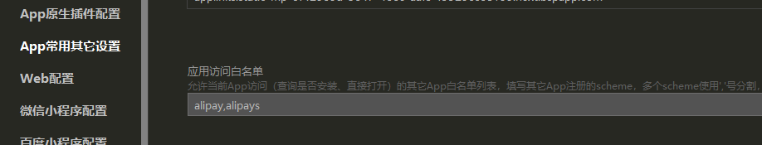
plus.runtime.openURL("alipay://platformapi/startapp?appId= ios中 用这个打开支付宝小程序 没反应 是什么问题呢 日志也没报什么错?
这个问题困扰了我好久,最后发现要配置一个白名单

记得要重新打包自定义基座。
end