链接上一篇文章:vue3学习之模块化妙用,鼠标追踪器
dogapi: https://dog.ceo/dog-api/documentation/random 随机的返回一张狗狗的图片
1、安装导入axios ,在项目中安装:npm install axios --save
如图:

2、在hooks中编写一个ts文件:useURLLoader.ts
代码如下:
import { ref } from 'vue'
import axios from 'axios'
function useURLLoader(url: string) {
const result = ref<null>(null)
const loading = ref(true)
const loaded = ref(false)
const error = ref(null)
axios.get(url).then((rawData) => {
loading.value = false
loaded.value = true
result.value = rawData.data
console.log(result.value)
}).catch(e => {
error.value = e
loading.value = false
})
return {
result,
loading,
error,
loaded
}
}
export default useURLLoader3、编写APP.vue.如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1>{{count}}</h1>
<h1>{{double}}</h1>
<h1>x:{{x}}</h1>
<h1>y:{{y}}</h1>
<ul>
<li v-for="number in numbers" :key="number">
<h1>{{number}}</h1>
</li>
</ul>
<h1>{{person.name}}</h1>
<h1 v-if="loading">Loading!...</h1>
<img v-if="loaded" :src="result.message" style="width: 100px;height: 100px" alt="">
<button @click="increase">赞+1</button><br/>
<button @click="updateGreeting">Update Title</button>
</div>
</template>
<script lang="ts">
// 响应式对象引入,计算函数引入
import { ref,computed,reactive,toRefs,onMounted,onUpdated,watch,onUnmounted } from 'vue'
import useMousePosition from './hooks/useMousePosition'
import useURLLoader from './hooks/useURLLoader'
interface DataProps {
count: number;
double: number;
increase: () => void;
numbers: Array<number>,
person: {name ? :string}
}
export default{
name: 'App',
setup() {
onUpdated(() => {
console.log('onUpdated');
})
// onRenderTracked((event) => {
// console.log(event);
// })
const data: DataProps = reactive({
count: 0,
increase: () => { data.count++},
double: computed(() => data.count * 2),
numbers: [0,1,2],
person: {}
})
const { x, y } = useMousePosition()
const { result, loading, loaded } = useURLLoader('https://dog.ceo/api/breeds/image/random')
const greetings = ref('')
const updateGreeting = () => {
greetings.value += 'Hello! '
}
// const x = ref(0)
// const y = ref(0)
// const updateMouse = (e:MouseEvent)=> {
// x.value = e.pageX
// y.value = e.pageY
// }
// onMounted(() => {
// document.addEventListener('click',updateMouse)
// })
// onUnmounted(()=>{
// document.removeEventListener('click',updateMouse)
// })
watch([greetings,()=> data.count], (newValue,oldValue) => {
console.log('old',oldValue)
console.log('new',newValue)
document.title = 'update' + greetings.value + data.count
})
data.numbers[0] = 5;
data.person.name = 'haijin';
const refData = toRefs(data)
return {
...refData,
greetings,
updateGreeting,
x,
y,
result,
loading,
loaded
}
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
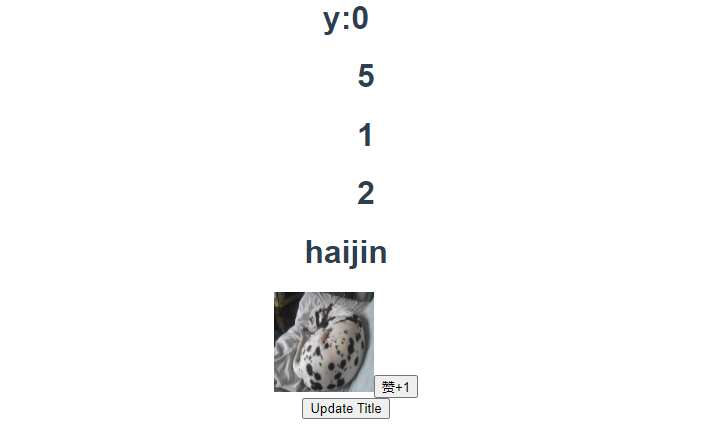
4、执行结果: