1、搭建flutter的开发环境:http://www.haijin.xyz/article/730
2、创建一个项目:
flutter create myapp
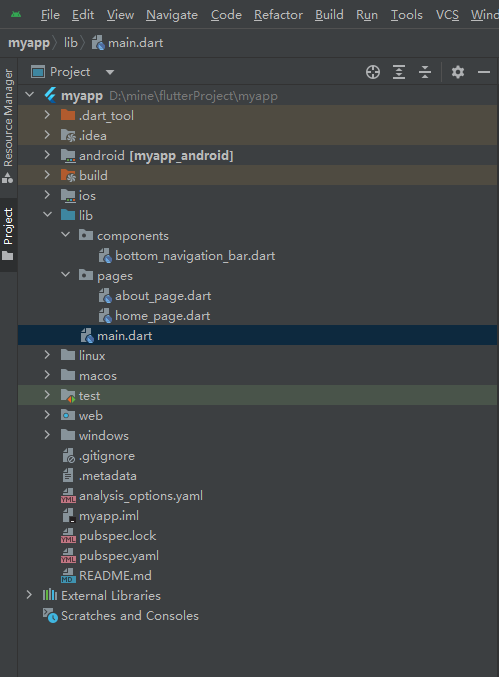
项目的结构:

3、相关代码:
bottom_navigation_bar.dart:
// lib/components/bottom_navigation_bar.dart
import 'package:flutter/material.dart';
class BottomNavigationBarComponent extends StatefulWidget {
final List<Widget> pages;
final int initialIndex;
const BottomNavigationBarComponent({
super.key,
required this.pages,
this.initialIndex = 0,
});
@override
State createState() =>
_BottomNavigationBarComponentState();
}
class _BottomNavigationBarComponentState
extends State<BottomNavigationBarComponent> {
int _currentIndex = 0;
@override
void initState() {
super.initState();
_currentIndex = widget.initialIndex;
}
void _onTabTapped(int index) {
setState(() {
_currentIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: IndexedStack(
index: _currentIndex,
children: widget.pages,
),
),
BottomNavigationBar(
currentIndex: _currentIndex,
onTap: _onTabTapped,
showSelectedLabels: true,
showUnselectedLabels: true,
type: BottomNavigationBarType.fixed,
selectedFontSize:12,
selectedItemColor: Colors.lightBlue,
unselectedItemColor: Theme.of(context).unselectedWidgetColor,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: '首页',
),
BottomNavigationBarItem(
icon: Icon(Icons.info),
label: '关于',
),
],
),
],
);
}
}about_page.dart:
// lib/pages/about_page.dart
import 'package:flutter/material.dart';
class AboutPage extends StatelessWidget {
const AboutPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('关于'),
),
body: const Center(
child: Text('这是关于页面'),
),
);
}
}home_page.dart:
// lib/pages/home_page.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('首页'),
),
body: const Center(
child: Text('这是首页'),
),
);
}
}main.dart:
import 'package:flutter/material.dart';
import 'components/bottom_navigation_bar.dart';
import 'pages/home_page.dart';
import 'pages/about_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '底部导航栏示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
final List<Widget> pages = [
HomePage(),
const AboutPage(),
];
return BottomNavigationBarComponent(
pages: pages,
);
}
}4、运行截图: