导图

1、启动项目的前后端,可以参考前一篇文章
关于Online表单的开发,可以参考详细文档:
http://doc.jeecg.com/2044054
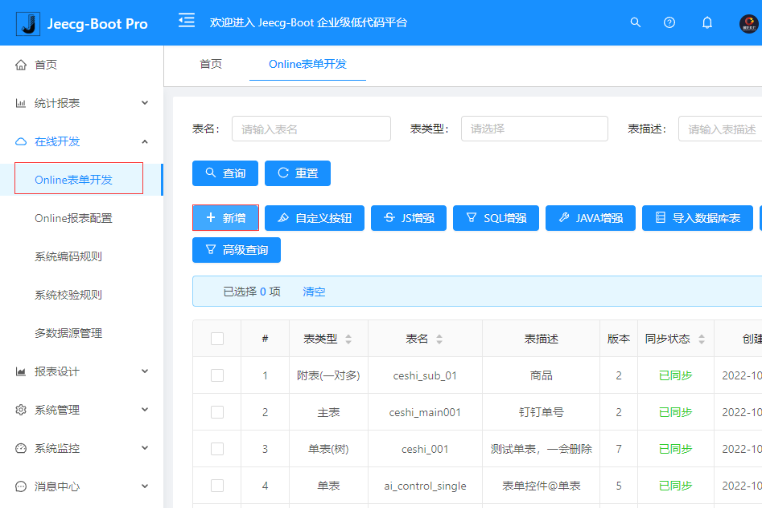
2、启动完成后,我们直接进行进一步的操作,新增一个表单
如图:

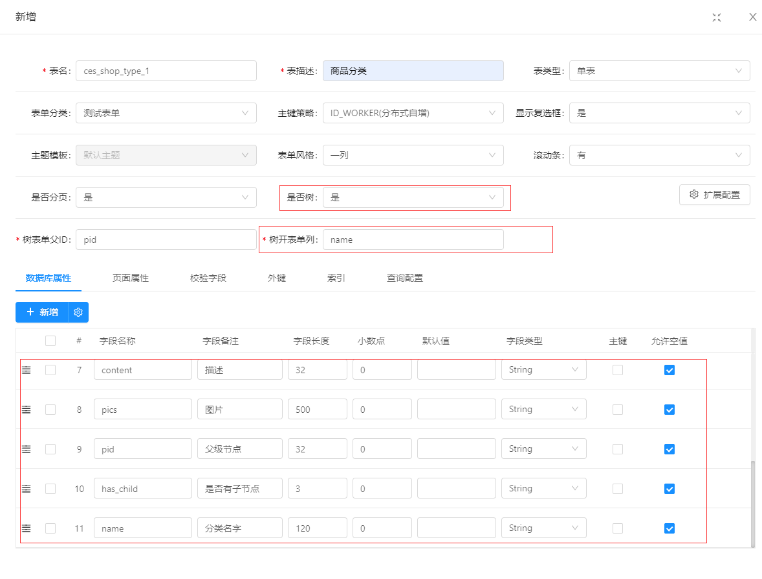
在新增中实现一个快速建表的过程

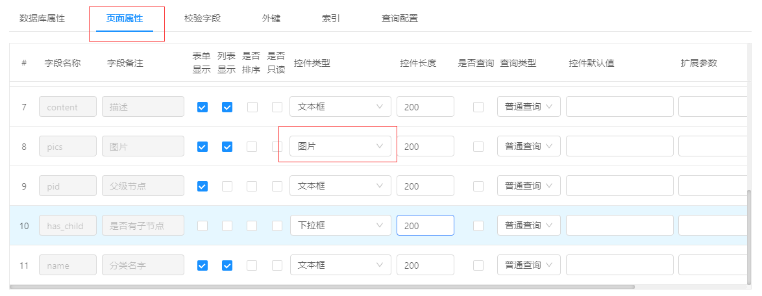
修改对应的页面属性

点击保存

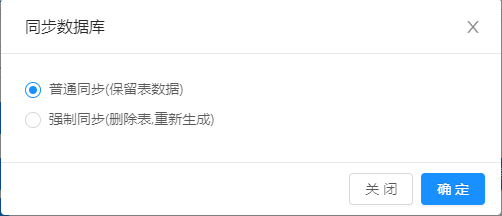
然后再点击更多中的同步按钮

选择普通同步

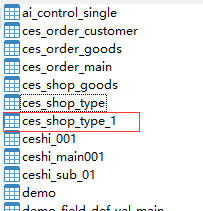
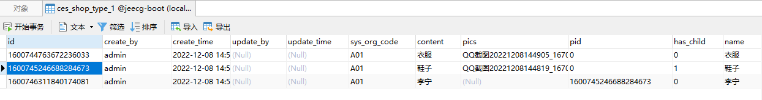
完成之后,我们就可以在数据库中查看,刚刚建立的表,如图

点击更多中的功能测试

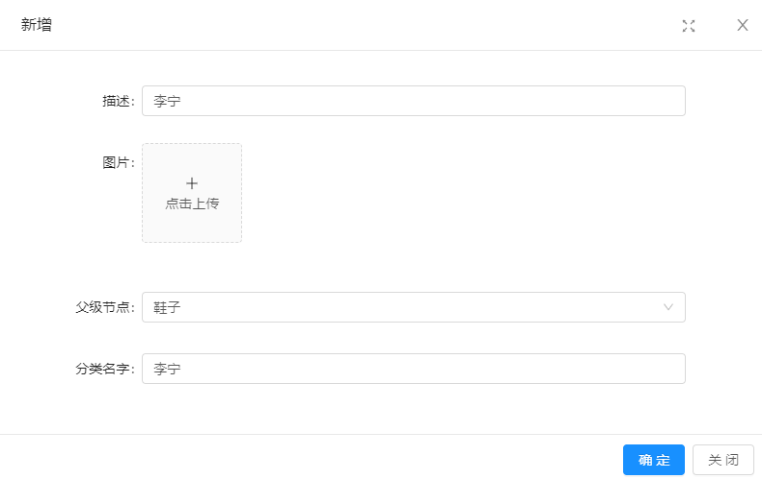
新增表单中的数据,如图:




到这里,低代码开发的工作就已经完成了,因为我们已经实现了对应的增删改查
我们可以在数据库的表中查看对应的数据,如图

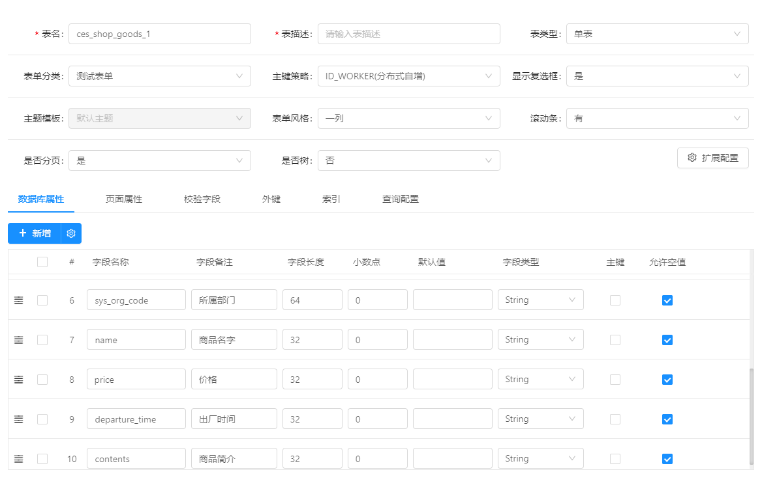
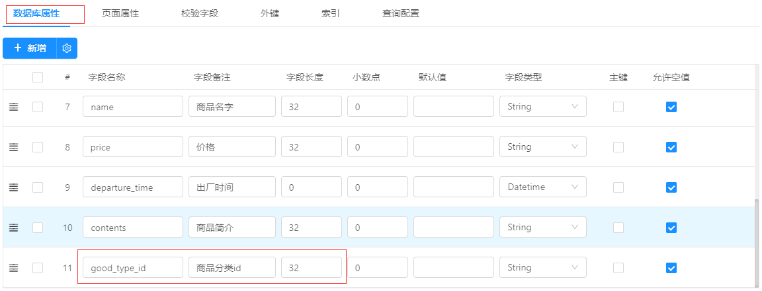
和之前类似的操作,我们来操作一个商品表

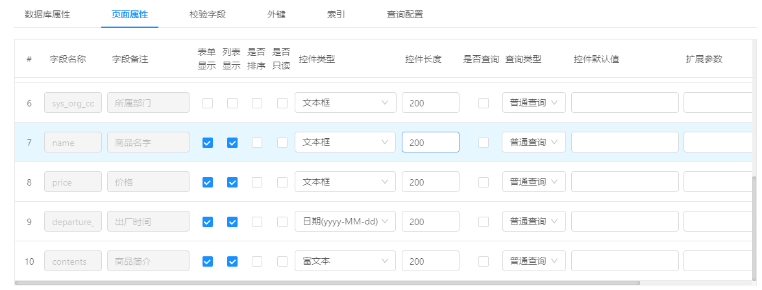
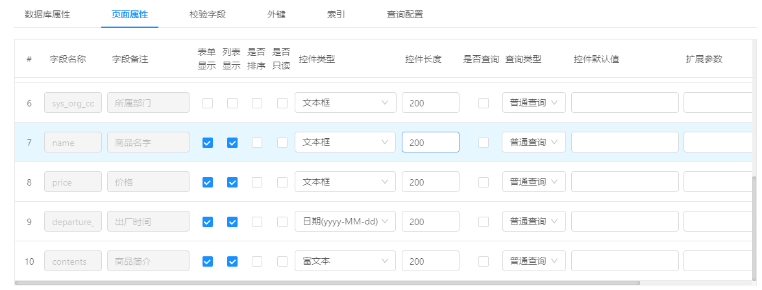
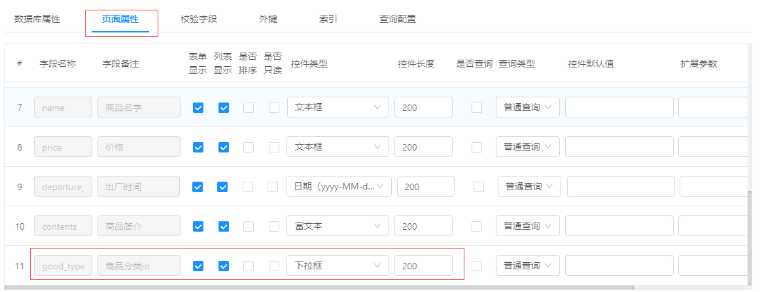
页面属性

然后按照上面的操作,进行同步,如图:

新增数据:

然后我们发现需要有一个分类,而且和分类表是有关联的

将商品分类在页面属性中设置为下拉框

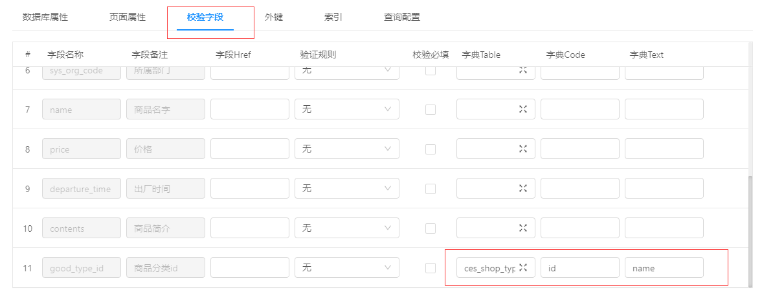
在校验字段中,将字典table设置为前一个建立好的商品分类表(ces_shop_type_1),字典Code为id,字典Text为name,如图:

点击保存,然后同步(普通同步)
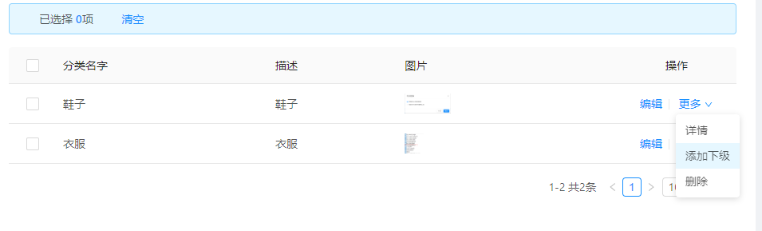
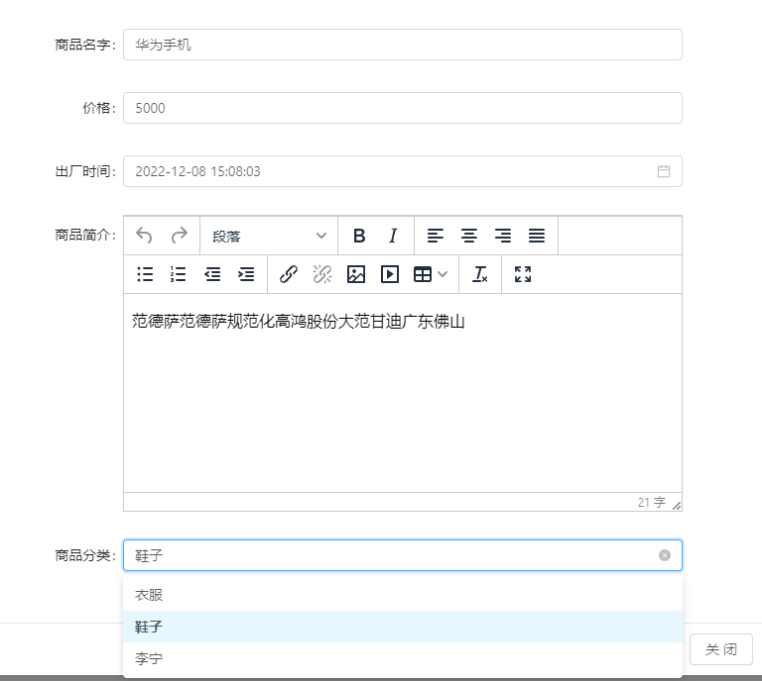
然后我们在功能测试中进行测试,如图

然后我们发现,它这个商品分类的显示是一个平级的结构,那么要怎么去设置呢?欲知后事如何,请听下回分解。