导图

1、继续上一篇文章:
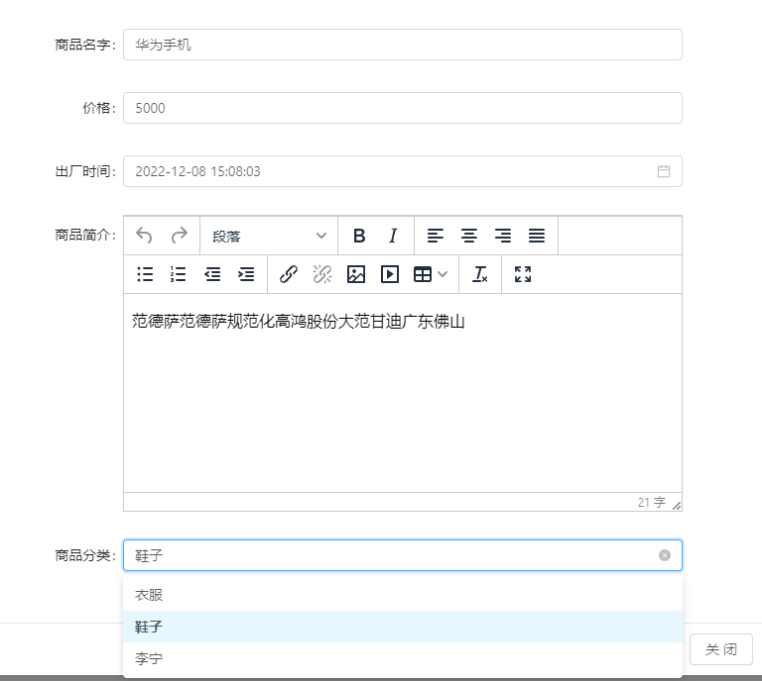
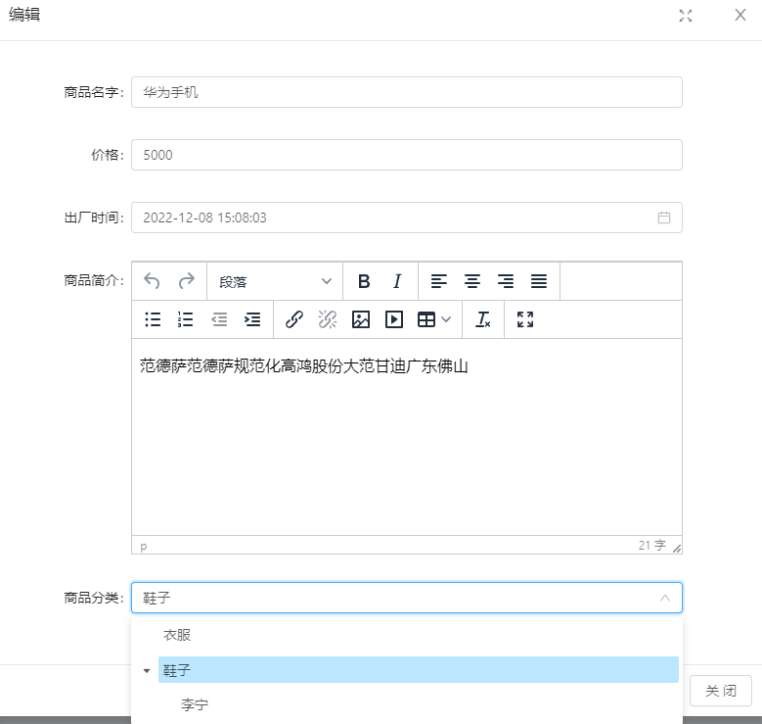
2、上回说到我们在操作Online表单的时候会发现一个问题,就是我管理的表是一个树形结构的样式,但是我们操作的确实一个平级的数据格式,如图

如何解决,参考文档即可
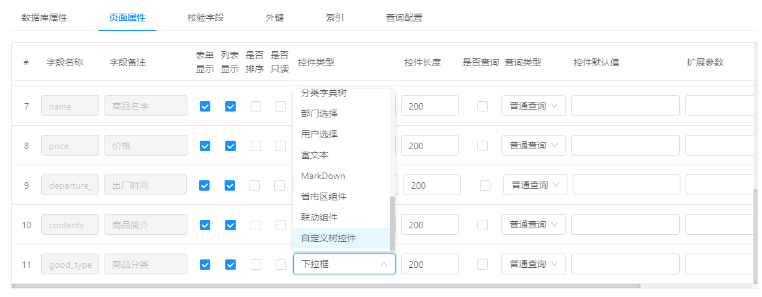
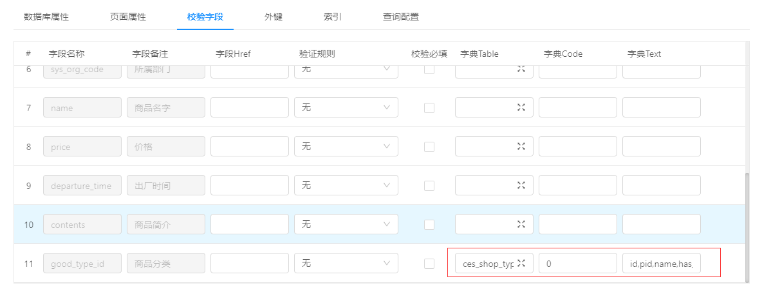
我们重新编辑表结构,将商品分类字段中页面属性中的下拉框,设置为自定义的树形控件,如图:

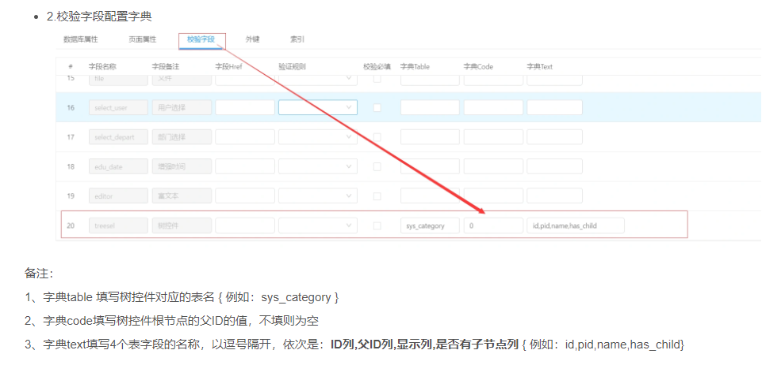
然后参考了文档中的操作设置,如图
1、字典table 填写树控件对应的表名 { 例如:sys_category }
2、字典code填写树控件根节点的父ID的值,不填则为空
3、字典text填写4个表字段的名称,以逗号隔开,依次是:ID列,父ID列,显示列,是否有子节点列 { 例如:id,pid,name,has_child}


然后我们在进行功能测试,发现已经变回了树形结构

3、在来学习一下一对多模型
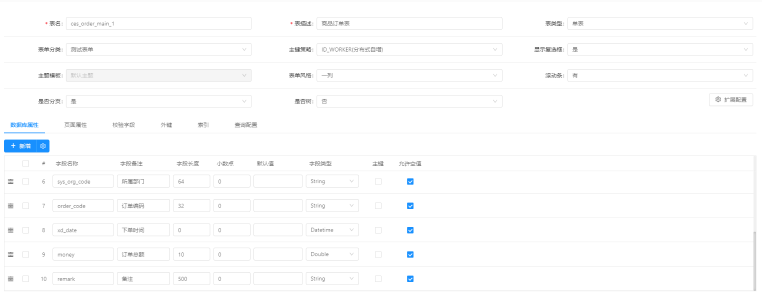
我们新建一张商品订单表ces_order_main_1,如图

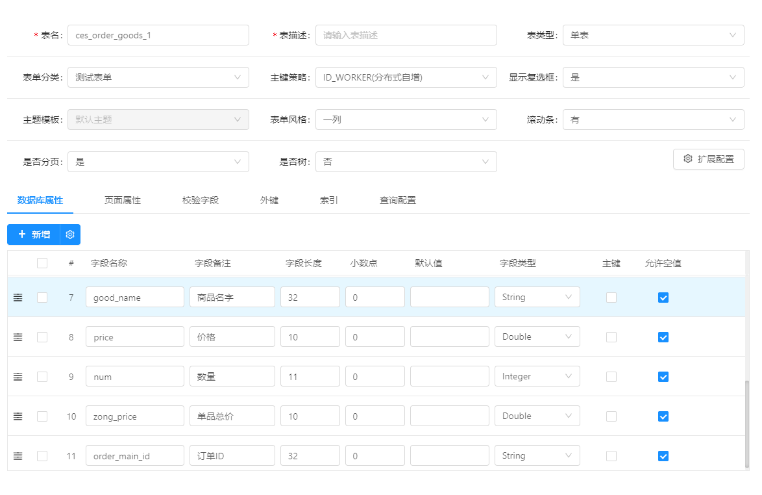
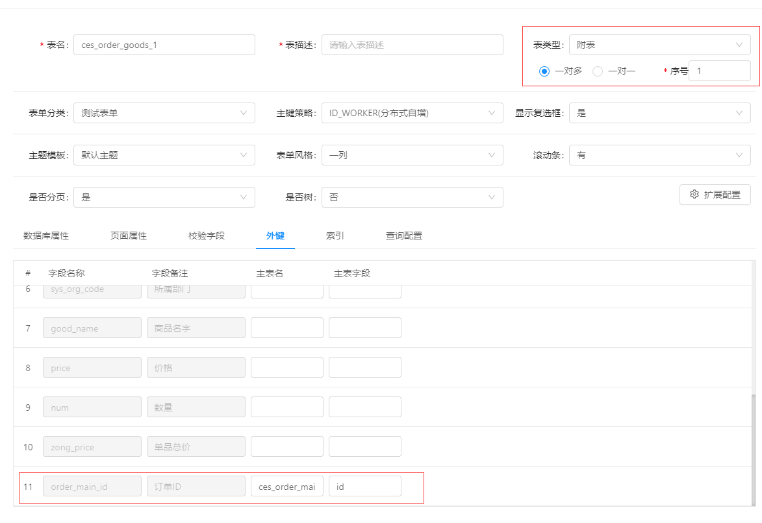
然后再新建ces_shop_goods_1订单商品表,如图

在页面属性中将表单显示和列表显示去掉,然后设置外键,如图:

ces_order_main_1注意设置为主表。如图:

最后同步数据库
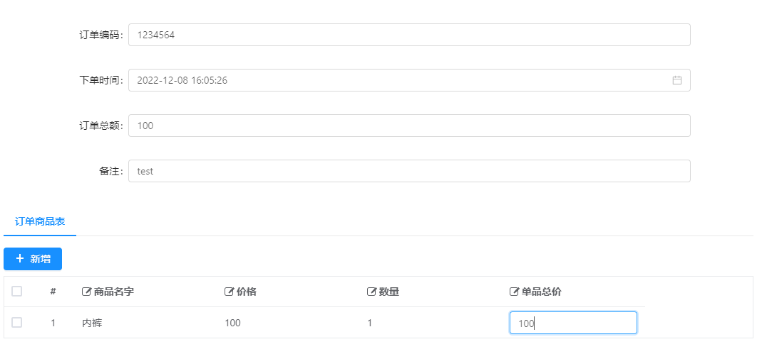
在ces_order_main_1表中进行功能测试,如图:

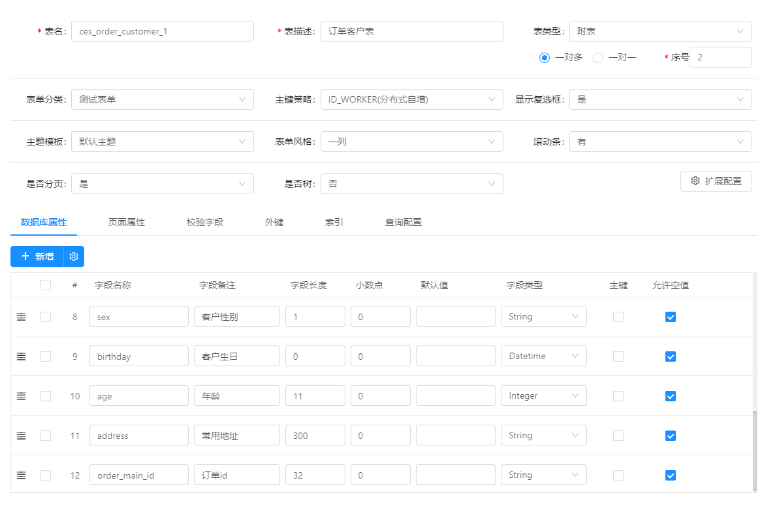
新建一张ces_order_customer_1订单客户表
如图:

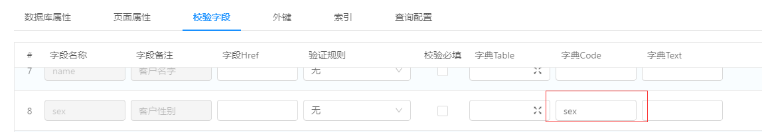
校验字段设置

页面属性设置

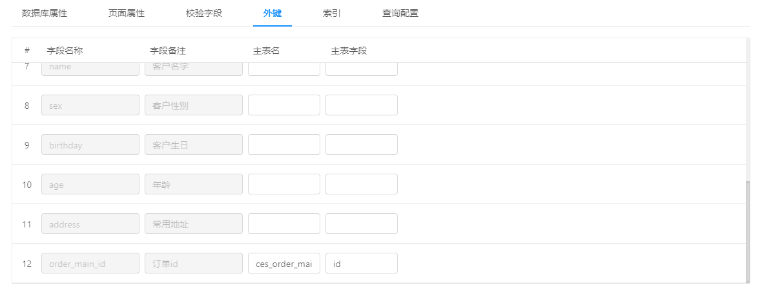
外键设置

然后同步数据库
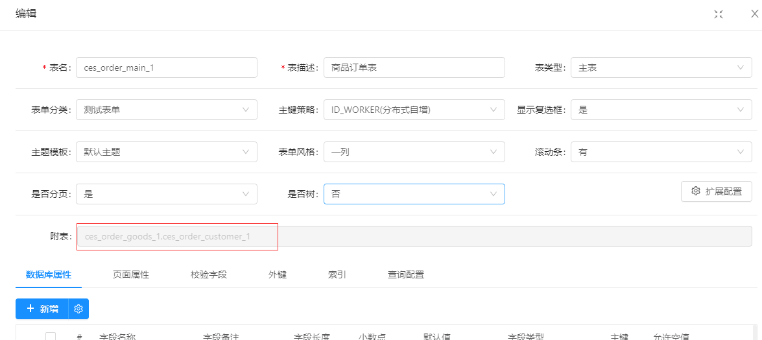
在编辑主表,如图:

然后发现有两个附表了
添加点数据

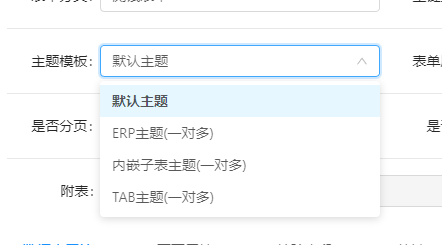
我们在编辑主表的时候,可以设置不同主题风格,如图

最后我们又发现了几个问题,总结一下
1、订单编码如何自动生成
2、单品总价何如自动计算
3、客户信息·popup选择过来
欲知后事如何,请听下回分解