安装:http://www.haijin.xyz/article/847
Cursor精准上下文指定
在 Cursor 工具里,“上下文(Context)” 可理解为 让 AI 准确理解需求、辅助编码的 “信息参考范围” ,是 AI 读懂代码、精准响应的关键!
4.1 Codebase Indexing 代码库索引
4.1.1 概念和作用
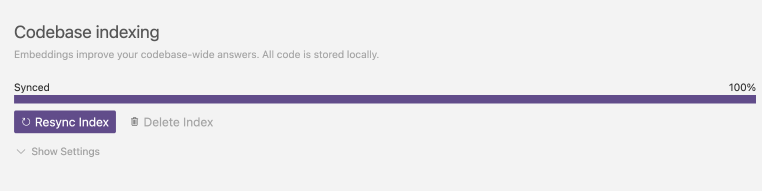
打开项目时,每个 Cursor 实例都将初始化该工作区的索引。初始索引设置完成后,Cursor 将自动为添加到工作区的任何新文件编制索引,以使您的代码库上下文保持最新:
-
快速 “读懂” 你的项目结构(哪些是工具文件、哪些是业务逻辑)
-
定位相关代码(如搜索
getUser时,知道优先查userService.js) -
理解代码关系(如
Order类和Product类的关联)
Cursor 中的作用:AI 分析索引内容后,生成代码时会更贴合项目实际(如使用已有工具函数、遵循命名规范)。

测试示例:
查看当前项目结构,并使用文字图形形式罗列出来!

#### 忽略文件配置
Cursor 读取项目的代码库并为其编制索引以支持其功能。可以通过将 `.cursorignore` 文件添加到根目录来控制 哪些文件被忽略和Cursor限制访问。
- **提升索引速度**:排除大型依赖、生成文件(如 `node_modules`、`dist`)
- **避免干扰**:某些配置文件可能包含敏感信息或与当前任务无关
配置 `.cursorignore`忽略文件:
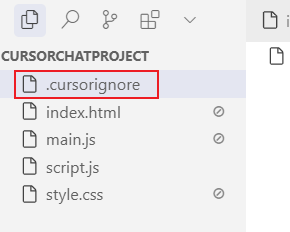
* 自己创建 `.cursorignore` 文件添加到代码库目录的根目录下,并列出要忽略的目录和文件
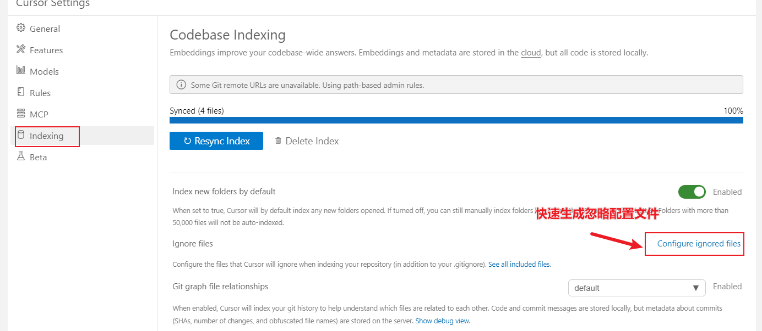
- 使用cursor配置快捷创建忽略文件 `cursor setting > indexing > Configure ignored files`

忽略文件配置测试:
-
创建忽略文件

2.添加忽略配置
# Add directories or file patterns to ignore during indexing (e.g. foo/ or *.csv)
index.html
style.css
main.js3.测试示例
查看当前项目结构,并使用文字图形形式罗列出来!
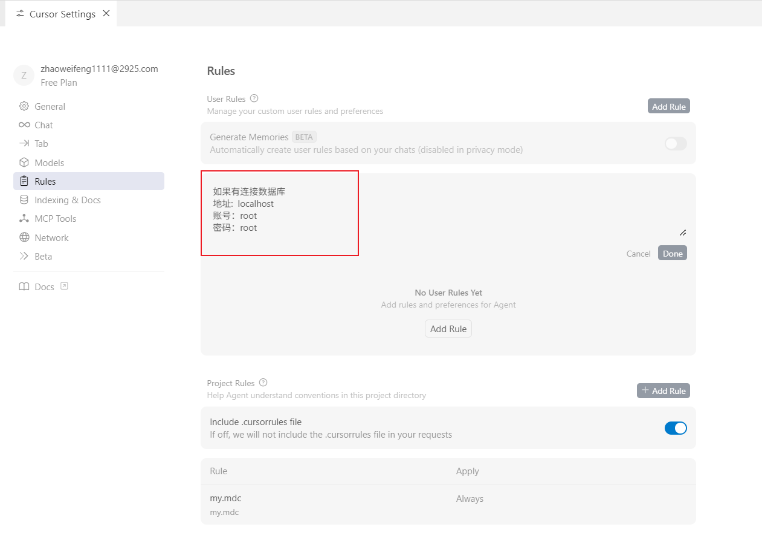
4.2.1 规则介绍
Rules是给Cursor AI功能(规则适用于 Chat和 Cmd K)生成结果添加规则和限制,让 AI 生成的代码贴合团队规范,减少人工二次修改成本,主要的作用如下:
-
可约束代码风格(如强制用驼峰命名、要求函数必须写注释 )
-
能限定技术选型(如禁止使用某老旧库、优先用项目指定工具类 )
-
提前指定核心参数(如提前设置连接数据库的地址和账号密码等)
Rule主要的配置方案有两种:
| 维度 | 项目规则(Project Rules) | 用户规则(User Rules) |
|---|---|---|
| 作用范围 | 仅对当前项目生效,团队成员共享相同规则 | 对所有项目生效,个人专属配置 |
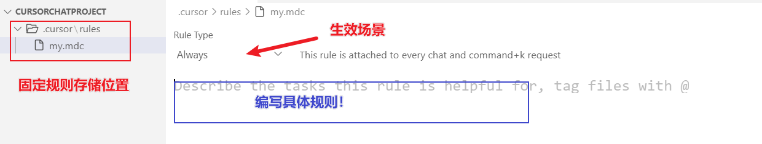
| 存储位置 | 项目根目录下的 .cursor/rules/随意.mdc 文件 |
用户配置目录(如 ~/.cursor/rules) |
| 同步方式 | 随项目代码提交到版本库(如 Git),团队共享 | 仅本地生效,不随项目同步 |
| 适用场景 | 统一团队编码规范(如函数注释格式、依赖版本) | 个人习惯(如快捷键、AI 响应风格) |
注意: 项目规则和用户规则同时存在并且规则冲突,项目规则优先级更高~~
项目规则配置
-
项目下创建规则文件
-
创建文件夹自定义文件
项目/.cursor/rules/随意命名.mdc -
快捷命令方式创建
Ctrl + Shift + P> “New Cursor Rule”
-

2.编写项目规则文件
---
description: "团队前端项目规范"
priority: 1000
---
# 代码风格
1. 函数必须包含 JSDoc 注释
2. 禁止使用 `var`,统一用 `const`/`let`
3. 函数命名必须添加 hj_前缀, 例如:hj_login
# 依赖管理
- 优先使用项目内已有的工具函数(如 `utils/request`)
- 禁止引入低版本的 lodash(<4.0.0)
-
-
准备一个main.js文件
-
进入ctrl + k
-
内联生成函数,查看是否规则生效
生成两个方法一个登录一个注册!
-
-
cursor settings > rules中定义。
-
MDC 文件组成部分:
-
前置元数据(Frontmatter)
-
用
---包裹的 YAML 格式配置 -
定义规则的基本属性(如作用范围、优先级)
-
-
规则内容(Markdown 正文)
-
用 Markdown 语法写具体规则
-
前置元数据
---
# 官方约定字段(推荐用,AI 更易理解)
description: "前端项目规则"
globs: "src/**/*.tsx"
priority: 1000
# 自定义字段(自己或团队约定含义)
author: "技术团队"
review_date: "2025-06-04"
special_rule: "仅周一至周五生效"
---
| 字段 | 作用 | 示例 |
|---|---|---|
description |
描述规则用途,指导 AI 如何应用规则 | "前端组件编码规范" |
globs |
指定规则生效的文件范围(支持 glob 语法) | "src/**/*.{js,ts,jsx}" |
priority |
规则优先级(数值越大越优先),解决规则冲突 | 1000 |
version |
规则版本号(可选) | "1.0.0" |
规则内容(Markdown 正文)
用 Markdown 的标题、列表、代码块等语法写具体规则,常见结构:
代码风格规则(最常用)
# 一、代码风格
1. 函数必须包含 JSDoc 注释
- 至少包含 `@param` 和 `@return` 描述
2. 变量命名必须使用驼峰命名法(camelCase)
3. 每行代码长度不超过 120 个字符
# 二、技术选型
- 禁止直接使用原生 fetch,必须通过项目封装的 request 工具
- 优先使用 React Hooks 而非 Class 组件 安全约束规则
# 安全规范
1. 禁止使用 eval() 函数
2. SQL 查询必须使用参数化查询,防止注入攻击
3. 敏感信息(如 API 密钥)必须从环境变量读取 特殊语法:引用项目文件
用 @file
# 工具链配置
1. ESLint 规则必须符合 @file .eslintrc.js
2. 测试用例必须遵循 Jest 框架规范 ---
description: "TypeScript 项目编码规范"
globs: "src/**/*.ts"
priority: 1000
---
# 一、基础规范
1. 所有文件必须使用 UTF-8 编码
2. 统一使用 2 空格缩进
# 二、类型约束
1. 禁止使用隐式 any 类型
- 示例:`const num: number = 123`(显式)
- 禁止:`const num = 123`(隐式)
2. 接口命名必须以 `I` 开头(如 `interface IUser`)
# 三、项目约束
- 所有 HTTP 请求必须通过 @file src/utils/request.ts 封装的工具
- 状态管理必须使用 Redux Toolkit,禁止直接修改 state
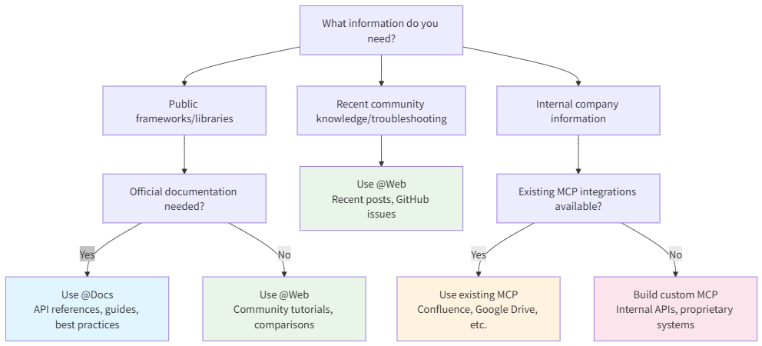
以下是所有可用 @ 符号的列表:
-
@Files- 引用项目中的特定文件
-
@Folders - 引用整个文件夹以获得更广泛的上下文
-
@Code - 引用代码库中的特定代码片段或符号
-
@Docs- 访问文档和指南
-
@Git- 访问 git 历史记录和更改
-
@Past Chats- 使用汇总的 Composer 会话
-
@Cursor Rules-使用光标规则
-
@Web- 参考外部 Web 资源和文档
-
@Lint Errors- 引用 lint 错误(仅限Chat)
@Files使用和测试
-
准备测试文件 main.js
/**
* 用户登录方法
* @param {Object} params - 登录参数
* @param {string} params.username - 用户名
* @param {string} params.password - 密码
* @returns {Promise} 登录结果
*/
const zwf_login = async (params) => {
try {
const response = await request.post('/api/login', params);
return response.data;
} catch (error) {
console.error('登录失败:', error);
throw error;
}
};
/**
* 用户注册方法
* @param {Object} params - 注册参数
* @param {string} params.username - 用户名
* @param {string} params.password - 密码
* @param {string} params.email - 邮箱
* @returns {Promise} 注册结果
*/
const zwf_register = async (params) => {
try {
const response = await request.post('/api/register', params);
return response.data;
} catch (error) {
console.error('注册失败:', error);
throw error;
}
};测试@File对话
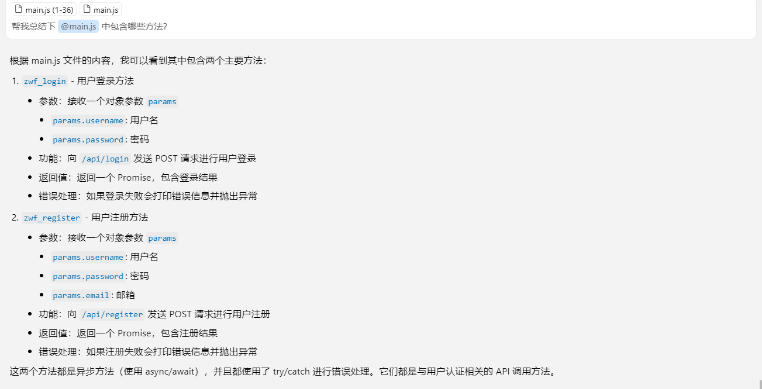
帮我总结下 @main.js 中包含哪些方法?
查看对话结果

/**
* 用户登录方法
* @param {Object} params - 登录参数
* @param {string} params.username - 用户名
* @param {string} params.password - 密码
* @returns {Promise} 登录结果
*/
const zwf_login = async (params) => {
try {
const response = await request.post('/api/login', params);
return response.data;
} catch (error) {
console.error('登录失败:', error);
throw error;
}
};
/**
* 用户注册方法
* @param {Object} params - 注册参数
* @param {string} params.username - 用户名
* @param {string} params.password - 密码
* @param {string} params.email - 邮箱
* @returns {Promise} 注册结果
*/
const zwf_register = async (params) => {
try {
const response = await request.post('/api/register', params);
return response.data;
} catch (error) {
console.error('注册失败:', error);
throw error;
}
};测试@Code 对话
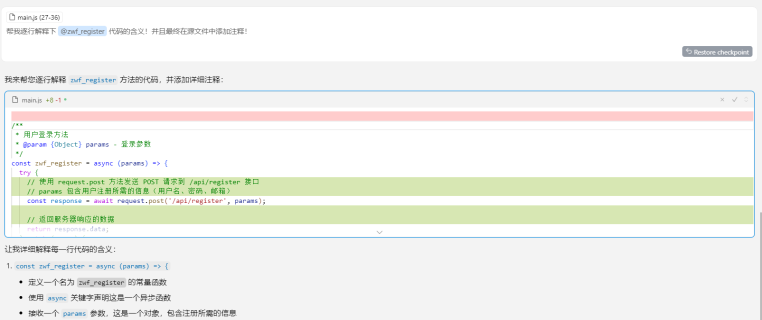
帮我逐行解释下 @zwf_register 代码的含义!并且最终在源文件中添加注释!
查看对话结果

-
@Docs将 Cursor 连接到来自常用工具和框架的官方文档。当需要以下内容的最新权威信息时,请使用它:-
API 参考:函数签名、参数、返回类型
-
入门指南 :设置、配置、基本用法
-
最佳做法 :源中的推荐模式
-
特定于框架的调试 :官方故障排除指南
-
-
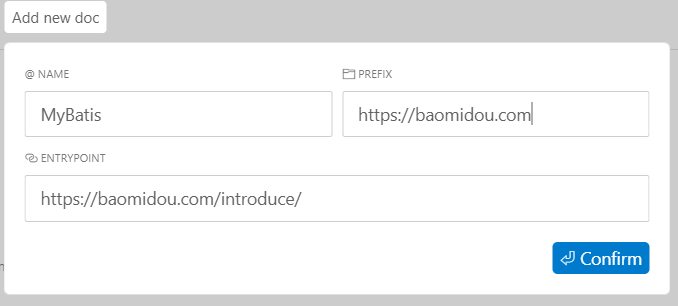
@Docs对应文档配置
可以通过
cursor settings > features > Docs
https://baomidou.com/introduce/ (mybatis-plus的官网测试)
-
name:一般用于标识文档的名称、简称或唯一识别名,方便在系统里区分不同文档配置。比如这里填
MyBatis - plus,就是用框架名称作为文档标识,后续可通过这个name快速找到、关联对应的文档配置。 -
prefix:常指文档 URL 的前缀部分,可用于拼接完整文档路径,或作为统一的基础地址标识。像填的
https://baomidou.com,可能是该框架文档介绍板块的基础前缀,后续若要拼接具体文档子页面路径(如某个功能详细说明路径 ),可以基于这个prefix去扩展,让文档地址管理更规整 。 -
entrypoint:一般是文档的入口地址,即用户访问该文档时最先进入的页面。这里和
prefix填了一样的地址,说明https://baomidou.com/introduce/就是MyBatis - plus文档的起始访问页面,用户通过这个entrypoint
测试@Docs对话
-
@Web在实时 Internet 上搜索当前信息、博客文章和社区讨论。当您需要时使用它:-
最近的教程 :社区生成的内容和示例
-
比较 :比较不同方法的文章
-
最近更新 :Very Recent updates or announcement(最近的更新或公告)
-
多种视角 :不同的问题处理方法
-
-
@Linter Errors使用和测试
-
@Linter Errors作用和说明
@Linter Errors符号会自动捕获并提供有关当前活动文件中的任何 linting 错误和警告的上下文。 -
准备错误代码(BubbleSort.java)
public class BubbleSort {
/**
* 冒泡排序方法
* @param arr 待排序的数组
*/
public static void bubbleSort(int[] arr) {
int n = arr.length;
// 外层循环控制排序轮数
for (int i = 0; i < n - 1; i++) {
// 内层循环进行相邻元素比较和交换
for (int j = 0; j < n - 1 - i; j++) {
// 如果当前元素大于下一个元素,则交换它们
if (arr[j] > arr[j + 1]) {
int temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
}
/**
* 打印数组的辅助方法
* @param arr 要打印的数组
*/
public static void printArray(int[] arr) {
for (int i = 0; i < arr.length; i++) {
//此处故意出现错误,会出现数组越界
System.out.print(arr[i+2] + " ");
}
System.out.println();
}
public static void main(String[] args) {
// 测试数组
int[] arr = {64, 34, 25, 12, 22, 11, 90};
System.out.println("排序前的数组:");
printArray(arr);
// 执行冒泡排序
bubbleSort(arr);
System.out.println("排序后的数组:");
printArray(arr);
}
} 测试@Lint Errors 对话
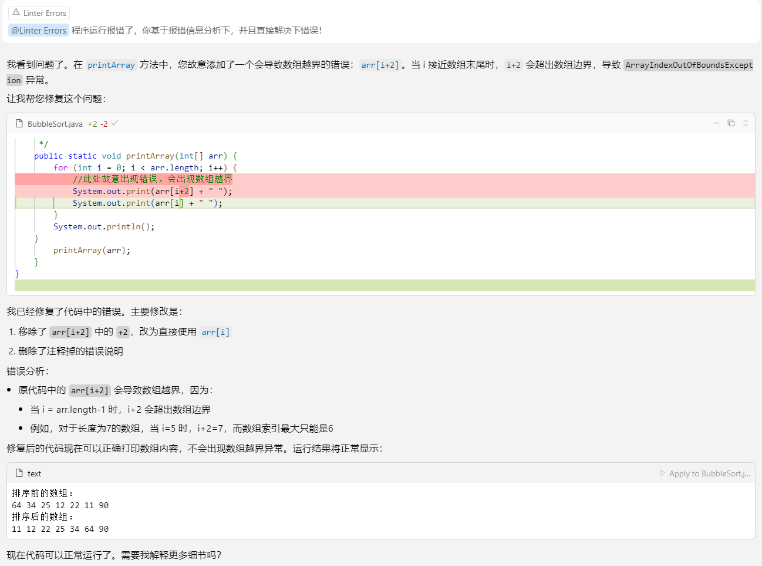
@Linter Errors 程序运行报错了,你基于报错信息分析下,并且直接解决下错误!
测试结果

Cursor官网开发指导流程:

实现一款Chrome的插件,要包含下面三个功能:
1. 解释选中的段落或者关键词
2. 翻译选中的段落或者关键词(支持中文和英文翻译即可)
3. 朗读选中的段落或者关键字(支持中文和英文朗读)
4. 润色和替换选中的文本文案
细节要求:
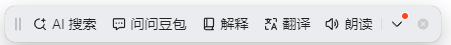
1. 当选中段落或者关键词时,出现插件,直接悬浮在选中关键词和段落上!(显示顺序:解释,翻译,朗读,润色)
2. 解释,翻译,润色的结果直接在悬浮下方出现结果即可
3. 翻译添加语言选择(翻译目标: 中文还是英文)
4. 润色结果可以进行修改,同时提供一键替换功能,替换目标文案内容(可编辑情况下可以直接替换)!
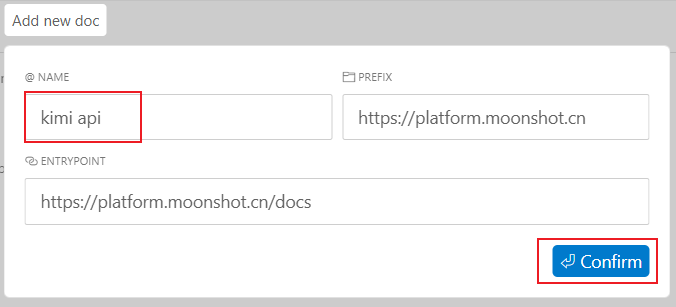
5. 翻译、解释、润色功能实用kimi的api实现即可,具体参考配置kimi api文档
6. 朗读直接调用chrome浏览器内置插件即可(提供中文和英文朗读)
7. 并且帮我们写好readme文档,写清在chrome部署插件的过程https://platform.moonshot.cn/docs
# Chrome插件UI设计文档
## 1. 悬浮菜单设计
### 1.1 基础悬浮菜单
```
+------------------------+
| 功能按钮组 |
+------------------------+
| [解释] [翻译] [朗读] [润色] |
+------------------------+
```
### 1.2 功能展示区域
```
+------------------------+
| 功能按钮组 |
+------------------------+
| [解释] [翻译] [朗读] [润色] |
+------------------------+
| 结果展示区域 |
| |
| |
+------------------------+
```
## 2. 各功能界面设计
### 2.1 解释功能
```
+------------------------+
| 功能按钮组 |
+------------------------+
| [解释] [翻译] [朗读] [润色] |
+------------------------+
| 解释结果 |
| 选中的文本解释内容... |
+------------------------+
```
### 2.2 翻译功能
```
+------------------------+
| 功能按钮组 |
+------------------------+
| [解释] [翻译] [朗读] [润色] |
+------------------------+
| 目标语言: [中文 ▼] |
+------------------------+
| 翻译结果 |
| 翻译后的文本内容... |
+------------------------+
```
### 2.3 朗读功能
```
+------------------------+
| 功能按钮组 |
+------------------------+
| [解释] [翻译] [朗读] [润色] |
+------------------------+
| 朗读语言: [中文 ▼] |
| [▶ 开始朗读] [■ 停止] |
+------------------------+
```
### 2.4 润色功能
```
+------------------------+
| 功能按钮组 |
+------------------------+
| [解释] [翻译] [朗读] [润色] |
+------------------------+
| 润色结果 |
| 润色后的文本内容... |
| |
+------------------------+
| [编辑] [替换原文] |
+------------------------+
```
## 3. 设计规范
### 3.1 颜色方案
- 主色调:#4A90E2(蓝色)
- 背景色:#FFFFFF(白色)
- 文字颜色:#333333(深灰)
- 边框颜色:#E5E5E5(浅灰)
### 3.2 字体规范
- 主字体:系统默认字体
- 标题:14px
- 正文:12px
- 按钮文字:12px
### 3.3 间距规范
- 内边距:8px
- 按钮间距:4px
- 功能区间距:12px
### 3.4 交互规范
1. 选中文本后,悬浮菜单自动显示在选中文本附近
2. 点击功能按钮后,结果区域自动展开
3. 鼠标移出悬浮菜单区域,菜单自动隐藏
4. 所有按钮hover效果:背景色变浅
5. 编辑区域支持直接修改,替换按钮一键替换原文
## 4. 响应式设计
- 悬浮菜单宽度:最小200px,最大400px
- 高度自适应内容
- 确保在各种屏幕分辨率下都能正常显示
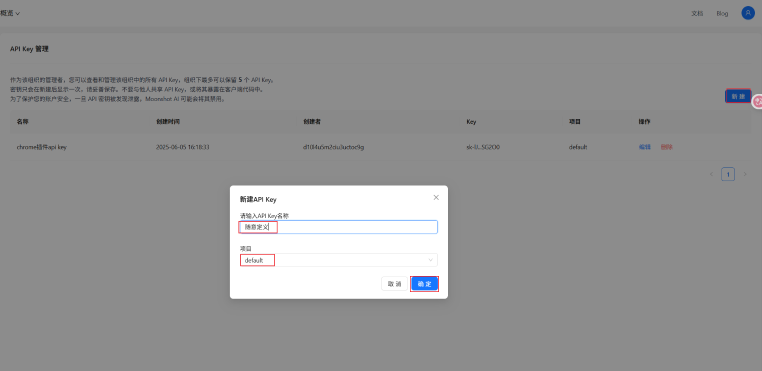
登录kimi api 用户中心: https://platform.moonshot.cn/console/api-keys
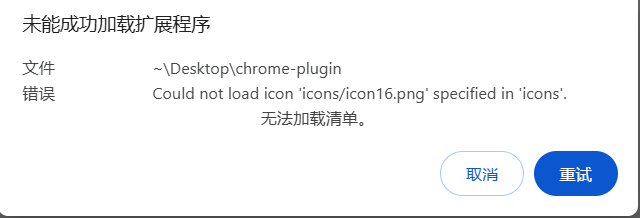
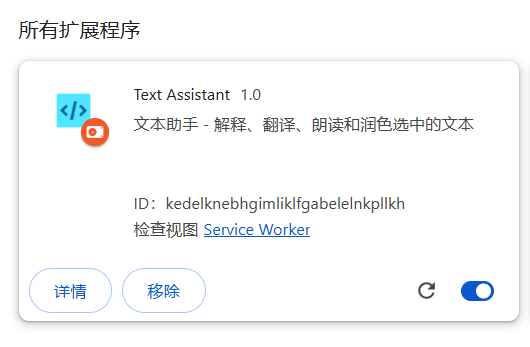
@01_chrome插件需求和要求说明 @02_chrome插件UI设计图 基于需求和UI设计图,以及参考 @doubaoui.png 图片风格,直接在当前chrome-plugin文件夹下实现插件功能,同时提取单独配置文件用于填写kimi api url和key的位置!代码添加中文注释,实现后再次自检查,确保插件正常运行和实现功能!配置kimi api key
// API配置
const config = {
// Kimi API配置
kimi: {
apiUrl: 'https://api.moonshot.cn/v1', // 替换为实际的Kimi API URL
apiKey: 'YOUR_KIMI_API_KEY' // 替换为实际的Kimi API Key
},
// 默认设置
defaults: {
translationTarget: 'zh', // 默认翻译目标语言:zh-中文,en-英文
speechLanguage: 'zh' // 默认朗读语言:zh-中文,en-英文
}
};
// 导出配置
export default config;